
A brief guide for choosing the best color schemes for websites
Best Color Schemes
When it comes to making a website, each business owner and entity should give their customers a top-notch experience to help them stay with the brand. Imagine a business entity launching a website with the following aspects being flawless:
- Layout.
- Navigation.
- Performance.
- Copy.
All these points lead to the best user experience for users. In fact, they crave such an experience and rave over it all night long.
But wait? Let us ask ourselves some questions in this matter. Is it all gonna happen in just a few simple steps? With the right skills and experience, choosing the right website color scheme should no longer be a problem. As a matter of fact, professionals of web design in this post would like to explain how all this is possible even due to a lack of experience.
How to choose a good best color schemes for your website?
In all honesty, Best color schemes along with color play quite an important role in how people perceive the world. Yes, the world isn’t black and white, and humans also do not see black and white. Hence, it can wholly affect the way people perceive a website.
Yet when it comes to making a website’s design or conceptualizing, best color schemes usually take a relaxed position in this matter. Here are some important tips which are used in making a stunning color scheme for any worthwhile website:
- Understanding the basics of color psychology.
- Understanding the theory of colors.
- Mixing color combinations.
- Keeping things easy to understand.
- Color contrast.
- Integrating the brand.
Whether professionals have a good knowledge of color theory and mixes, or are not quite sure of the difference between primary and secondary colors, the tips share here will help them select the best color scheme when they are making a website.
Let’s roll!
Understanding the basics of color psychology
Color psychology has a good role to play in marketing. Checking in all details would be time consuming. Hence it is wise to understand key fundamental principles with knowing.
Color associations are indeed robust. They are developed from the very beginning of life in humans i.e. they develop them when they are infants. These associations often stay with people for the duration of life. Moreover, they are instinctive and mostly subconscious.
A majority of such associations are universal. For instance, each person on the planet learns to associate green with nature and safety, whilst yellow is associated with light, the sun and of course, cowardice and red means both passion and danger.
Yet, some color associations are cultural. Research indicates that Americans associate envy with black, red and green. Whereas Russians think black, purple and yellow are the colors of envy.
Such cultural associations are quite important nowadays and more important than before. Each business, brand and company alike maintains a global presence of sorts. People from certain countries and regions may associate something negative with their brand depending on the colors used. Hence no one would want a riot because of such a misunderstanding.
Understanding the theory of colors
In short, understanding color theory means how colors work. Since the theory is actually quite long, let us have a look at some important concepts explained concisely and clearly.
First: web designers need to understand what comprises primary, secondary and tertiary colors in the world of web design.
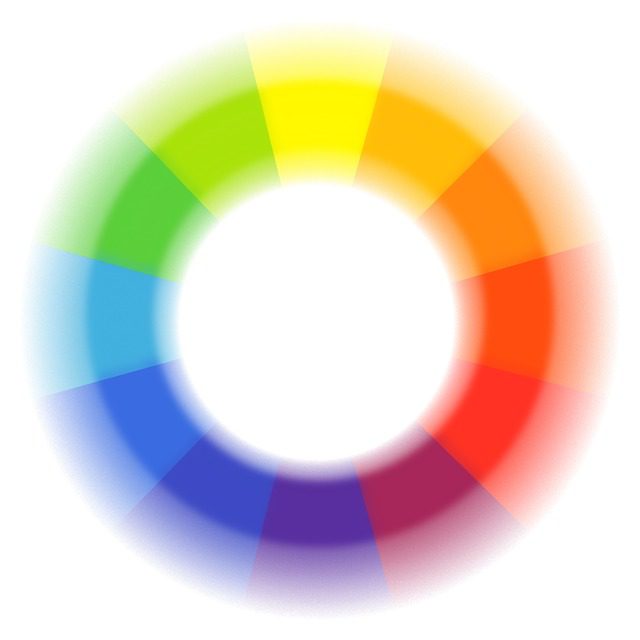
- The first ones are those that can’t be made by mixing any two colors. Examples are Red, Yellow and Blue.
- Secondary colors are created by mixing two primary colors. Meaning, mixing yellow and blue makes the color Green.
- Tertiary colors are made by mixing a primary color and a secondary color, especially those next to each other on the color wheel. Hence, compound colors are made. For instance, mixing blue and violet creates a bluish shade of violet or blue-violet.
Second: Colors are segregated as warm and cool. Red, orange, yellow and their shades lie in the former category while blue, green, violet and their shades plus hues lie in the latter category.
Third: it is key to understand color shades, overtones and undertones.
Meaning, all colors people see aren’t always pure colors. In online pictures, shades are affected by light or other ways. At times people see a tint (a color with some witness in it), a shade (a color with some hint of black) or a tone (a color with gray added into it).
Alternatively, they can see either an over saturated or desaturated color. Color saturation refers toi how bright or dull colors are. There is a lot more to such shades of color but the points mentioned here are fundamental points that aid web designers in choosing the right color combinations for website best color schemes.
Mixing color combinations
The objective is selecting a color scheme for the web design of the site being made. Meaning, a worthwhile, impressive and correct combination of colors is best for the website. Depending on how many colors are chosen, the scheme can make use of multiple color combinations.
Understanding numerous color shades is crucial to know why certain colors and their shades work together. Also how they can be modified to suit the scheme requires a thorough understanding of color and color shades. In short, everything needs to be done as per the target audience’s tastes.
Understanding color theory is undoubtedly one of the best things to learn. It helps us understand the main color combinations which are:
- Complementary: These colors sit across the color wheel from one another. They are composed of one cool and warm color i.e. red and green.
- Split complementary: They are made of a base color and two colors near the base colors complement.
- Tetradic colors and triads: Both have similar relationships. The latter utilizes colors spaced evenly on the colors wheel (red, blue and yellow) whereas the former is composed of four colors which consist of two pairs of complementary colors (Green, red, orange and blue).
- Analogous: These colors are present next to each other on the color wheel. Consequently, they are quite similar such as green, yellow green and vice versa.
- Monochromatic colors: They are basically variations of the same color achieved by using shades, tones and tints.
These color combinations are among the best tools designers have (web designers too) as they are instrumental in creating the best color scheme for websites. They all work and no designer has to shed a drop of sweat or worry about choosing the right color combination.
Keeping things easy to understand
It may seem as if things can become complex but its not like that. When web designers choose their color scheme, they should do so keeping simplicity in mind. A busy color scheme is quite confusing. Keeping things easy to understand has two key benefits.
First, it helps designers effortlessly integrate a color scheme. A few colors at work will look unified. Secondly, no viewer has to work hard to understand what is going on. That is why a website is known to be great if it helps users easily understand what’s going on.
Color Contrast
It is wise to think about contrast and it is a key element of top notch web design any web designer can use when making the site’s color scheme. Contrast is known to make an impact and it is known to help draw a user’s attention towards certain parts of a certain web page.

Integrating the brand
Now comes the time to consider the way branding plays into the best color schemes. There are chances that certain colors associated with the brand are already in use. Then the existing color palette can be used to create the website’s color scheme.
But it is wise to tweak and adjust the brand’s colors. If one of the colors selected has a negative connotation, it is wise to change it. Thinking about color associations in the minds of people with the colors they perceive and the colors the brand chooses helps select the right colors having the right values.
What are the best color schemes for websites
This may seem to some like an annoying question, but in fact it is a legitimate question. There are best color schemes that are best for a lot of websites. Some of them are proprietary and some are universal. They are as under:
- White and black.
- Dark Green, yellow and ivory.
- Bright green and warm pink.
- Yellow green with dark gray.
- Shades of blue with white.
- White with lime green.
- Dark Grey and beige.
- Neon Blue with Black.
- Shades of orange with blue.
- Accents of purple with neutral shades.




